Expérience client: les 10 principaux irritants sur le Net
Parcours-clients on line: la chasse aux frictions est ouverte! Objectif: simplifier la vie du client et lui faire gagner du temps, tout en lui proposant un cheminement agréable sur le net. Mode d'emploi.
Je m'abonne
Un temps de chargement trop long
Pas plus de 3 secondes! C'est le temps maximal accepté par l'internaute pour que la page internet se charge. Le consommateur cherche à maximiser son temps sur le Net. Si le site se charge trop lentement, l'internaute se tournera logiquement vers d'autres sites. De plus, avec les nouveaux standards de Google en matière de référencement naturel, il devient indispensable d'améliorer la vitesse de chargement de son site internet pour optimiser son positionnement.
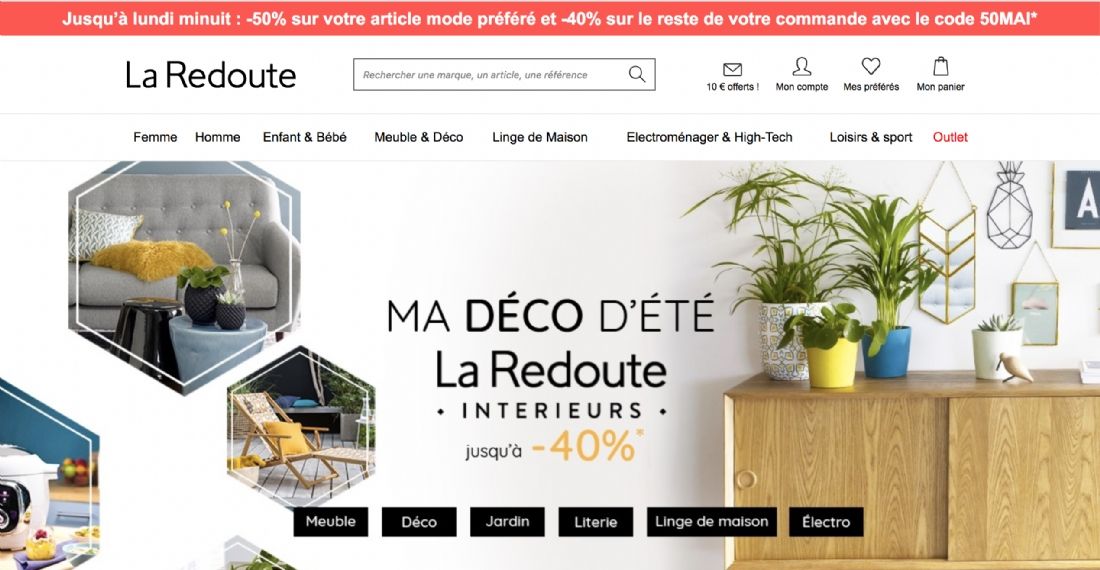
Selon l'étude 2017 publiée par Speed Index mobile, La Redoute domine le classement desktop en termes de temps de chargement et Amazon celui de site le plus rapide sur mobile (moins de 2 secondes).

Une navigation compliquée et non intuitive
L'UX est devenue cruciale. Un utilisateur qui n'a pas une bonne expérience sur un site le quitte, ne le conseillera pas et n'y reviendra plus... À noter: les designs aérés fonctionnent de mieux en mieux car ils offrent aux utilisateurs un certain confort et donc une meilleure expérience, en leur évitant un encombrement visuel. Trop d'informations tue l'information. Une fonction de recherche peut s'avérer très utile. Il s'agit de mettre en relation les utilisateurs avec le contenu approprié rapidement et facilement. De la même manière, il convient de placer judicieusement des CTA (Call-to-Action), ces boutons qui appellent le visiteur à "agir" et le guident "droit au but". L'exemple de Netflix est intéressant: le call-to-action invite à profiter d'un mois d'abonnement gratuit, ce qui est très rassurant, mais en plus, la mention "Sans engagement" située juste au-dessus, achève de convaincre sur le fait que cela vaut le coup de cliquer sur le bouton.

Pas de recommandations ni d'avis clients
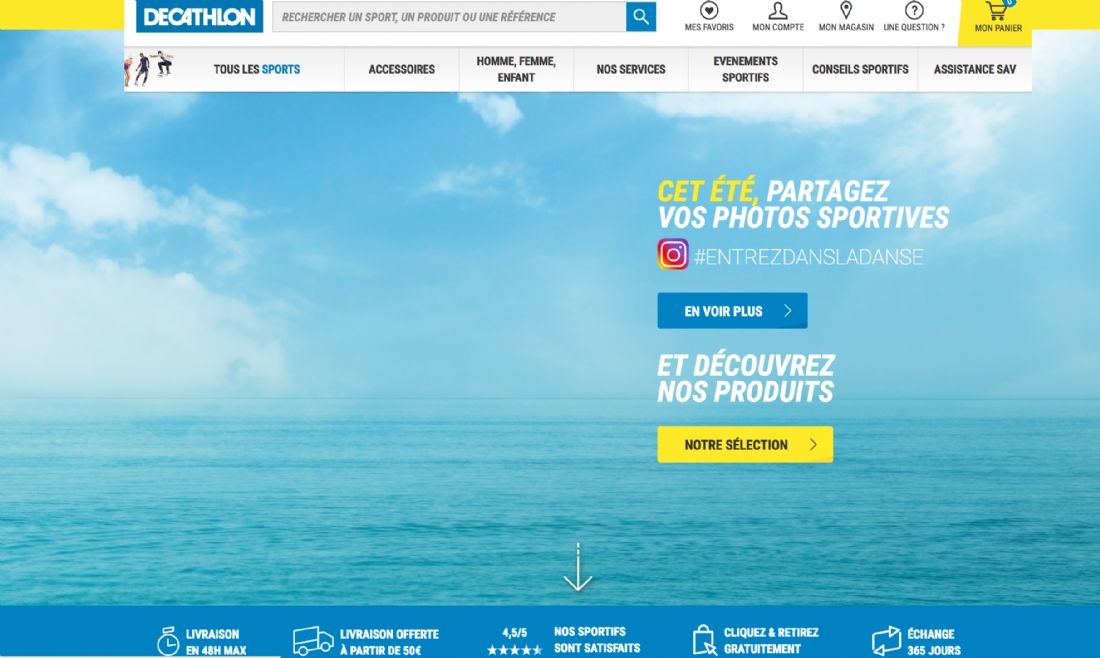
Le contenu réalisé par d'autres clients ne devrait jamais être sous-estimé. Les gens font beaucoup plus confiance aux opinions et expériences des autres clients qu'aux textes produits par les équipes marketing. C'est pourquoi il est plus que recommandé d'ajouter une section pour les avis sur les produits et/ou services sur le site web, comme le fait depuis des années Decathlon.fr. Autre apport qui compte: celui du social media. Selon l'étude "Shopper Experience Index" de Bazaarvoice, pour près de 60% des acteurs interrogés, les photos et vidéos issues des consommateurs sont désormais un lieu commun du commerce en ligne. 81% des répondants prévoient de se concentrer sur l'intégration des réseaux sociaux à l'expérience d'achat en ligne (publier du contenu social sur leur propre site web et ajouter des options d'achat directement sur les réseaux sociaux) afin d'améliorer l'expérience client, de permettre à leurs prospects de découvrir leurs produits et de guider leurs décisions d'achat.

Se sentir anonyme
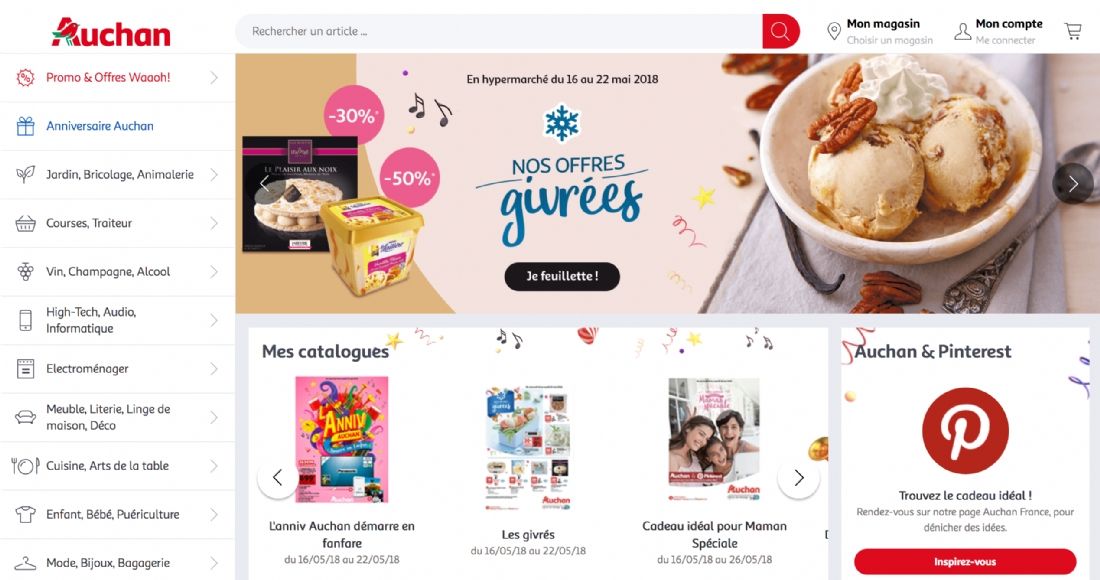
Qui n'aime pas entrer dans un magasin et se sentir reconnu, accueilli et traité de façon personnelle? Cette attention personnalisée est tout aussi appréciable lors d'expériences digitales. Il ne faut donc pas hésiter pas à opter pour une mise en page personnalisée. En particulier sur la home page. Grâce à l'analyse de l'historique de navigation, il est possible d'afficher sur la page d'accueil une sélection de produits pouvant plaire ou un rappel des éléments consultés précédemment par le visiteur. Il est également possible d'augmenter son taux de conversion en optimisant l'expérience utilisateur via l'envoi d'e-mails personnalisés. Exemple avec Auchan. Lorsqu'un visiteur connecté navigue sur le site de l'enseigne, ajoute des produits à son panier et quitte le site avant de le valider, Auchan le contacte quelques heures plus tard par e-mail. Cela permet de relancer le visiteur sur un achat qu'il était sur le point de réaliser, de mettre en avant des produits similaires d'une même catégorie et de faire revenir le visiteur sur le site, où Auchan l'expose à la personnalisation en temps réel.

Un site non responsive
Les clients veulent obtenir leurs informations sans attendre et ce, sur tous les types d'appareils qu'ils utilisent. Les sites doivent donc être conçus de sorte que les shoppers puissent utiliser toutes les fonctionnalités du site depuis leurs appareils mobiles. Si l'affichage du site web n'est pas adapté à l'écran des terminaux mobiles, si l'utilisation n'a pas été pensée pour, si les zones cliquables n'ont pas été prises en compte (les shoppers ne retrouvent pas leur panier, pas de multiécran...), les utilisateurs n'iront pas plus loin sur le site. D'où l'intérêt de tenir compte de la mobilité et de la variété des terminaux utilisé par ses clients.
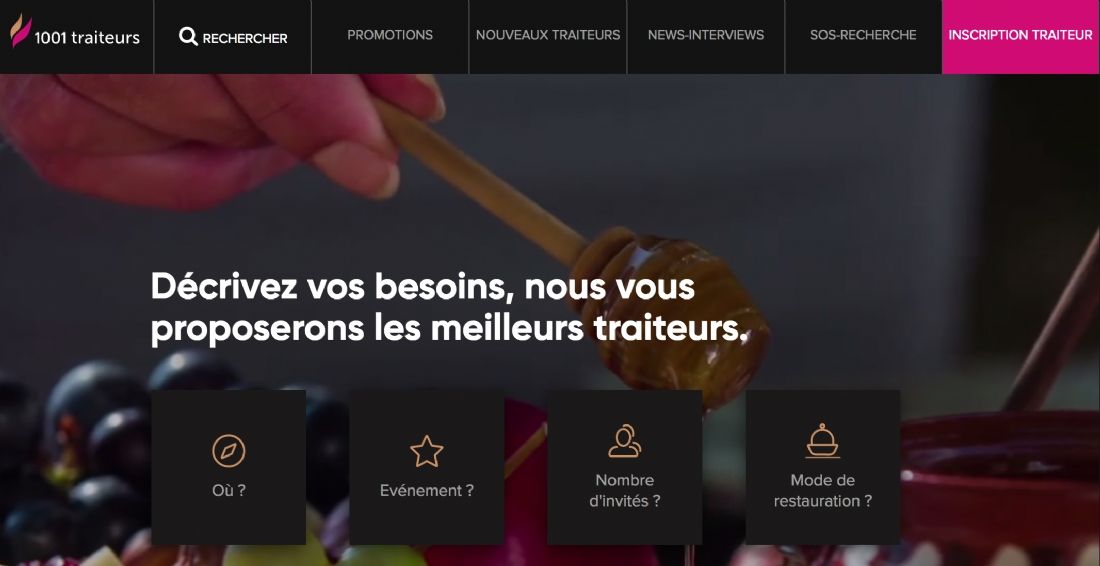
Être responsive design devient un passage obligé en 2018 et tous les sites s'adaptent. Par exemple, 1001 traiteurs lance son nouveau site pour tous les terminaux sans déperdition d'information ou de clarté (cf. illustration).

Ne pas trouver les coordonnées pour contacter le responsable
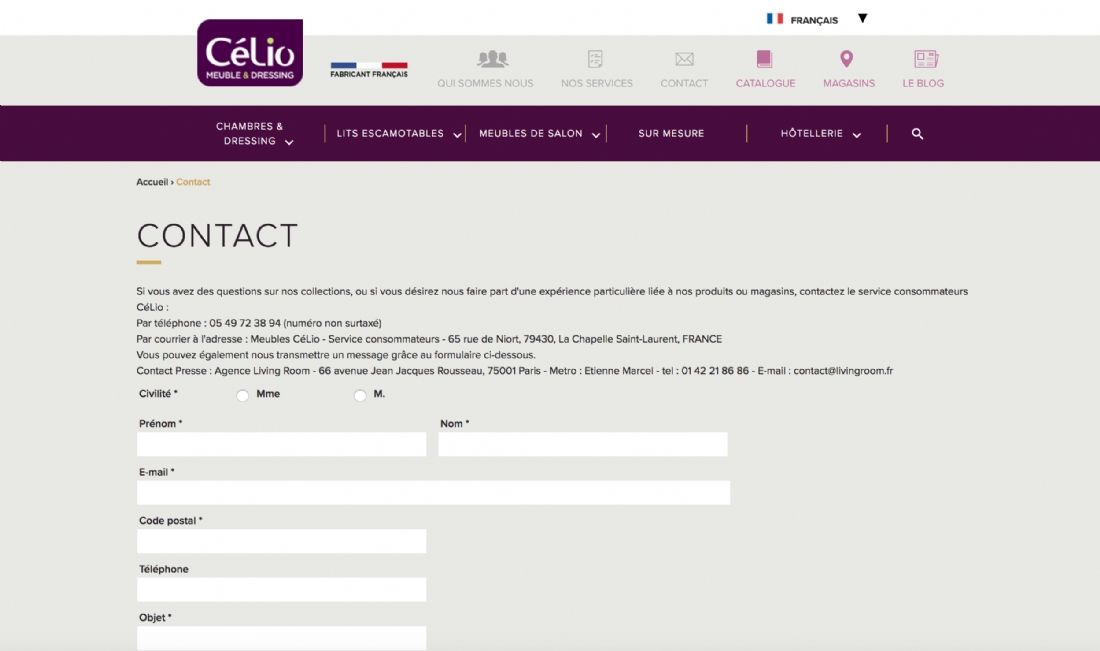
Les internautes ont rarement la patience de chercher les coordonnées pour contacter le service client, le service commercial... Si ces informations ne sont pas trouvables facilement et rapidement, cela donne une mauvaise impression. La confiance dans un site marchand passe par un numéro de téléphone visible (et si possible non surtaxé), afin de montrer qu'en cas de problème, l'entreprise est joignable. Celio fait partie des enseignes qui affichent un numéro de téléphone. Cela confère au site une réalité, une consistance. Par là-même, c'est un fort élément de réassurance même si l'internaute ne compose jamais ce numéro.

Ne pas obtenir de réponse immédiate
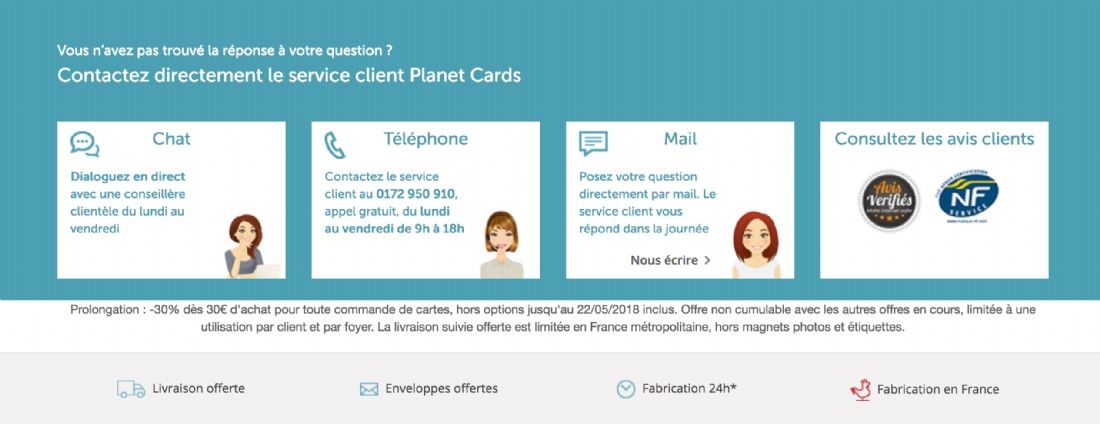
Vouloir entrer en relation avec la marque et ne pas pouvoir entraîne un sentiment de frustration. D'où l'intérêt des nouveaux outils digitaux intégrés aux sites marchands, qui favorisent le lien direct. Les modules de tchat en ligne, click to tchat et autre fonction call me back participent grandement à l'optimisation du parcours client. Leur finalité est d'accompagner le client dans sa prise de décision en ne le laissant pas quitter le site sans avoir reçu des conseils, sans avoir été écouté... Illustration avec le site Planet Cards, qui favorise le dialogue par le biais du "tchat" en ligne. Il est aussi courant aujourd'hui d'intégrer le contenu des réseaux sociaux au site web. Cela fournit un autre point de contact, afin de joindre l'entreprise rapidement.

Ne pas pouvoir s'en sortir par soi-même
Bienvenue à l'ère de l'auto-assistance! Le consommateur veut être autonome. Beaucoup préfèrent essayer de résoudre leurs problèmes eux-mêmes avant de contacter le service client ou un centre d'assistance. Partant de ce constat, il s'avère utile de fournir une FAQ ou une page web d'assistance. De cette manière, ils peuvent venir à bout de leur problème sans faire appel à une aide extérieure.
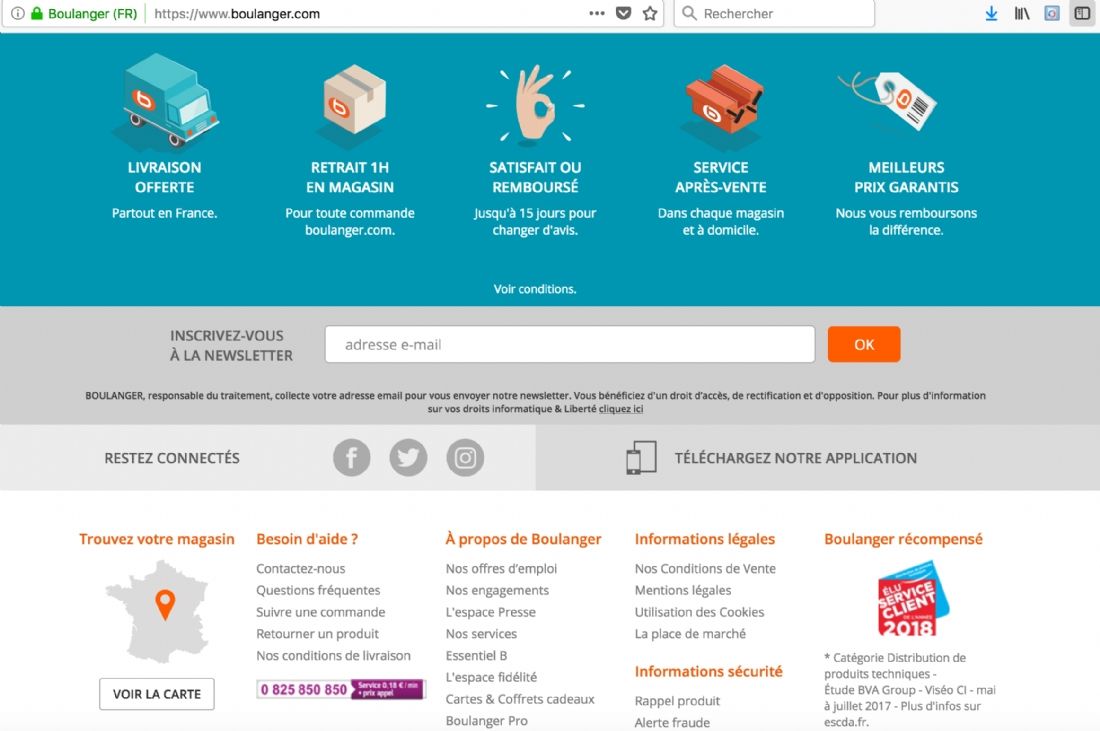
Ainsi, le site de Boulanger, facile d'accès, offre la possibilité au consommateur de voir les questions fréquemment posées, de suivre sa commande...

Un contenu sans intérêt
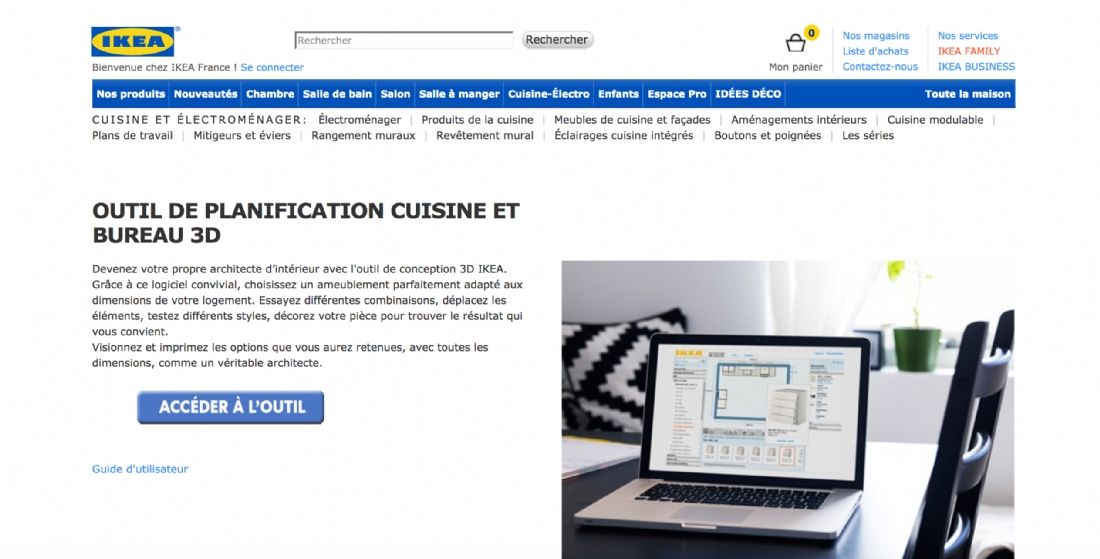
Il apparaît de plus en plus que les contenus écrits sont tout juste lus. Même phénomène pour les images, qui sont oubliées dans la seconde! En revanche, les utilisateurs reconnaissent être concentrés et attentifs lorsqu'ils regardent des vidéos. Ce n'est pas pour rien que YouTube est le deuxième moteur de recherche après Google. Présenter des produits et leurs caractéristiques dans des vidéos permet donc de capter l'attention de clients potentiels. Autre solution: proposer des outils pour rendre plus concrète l'expérience. Beaucoup d'entreprises essaient ainsi de transmettre les sensations que procurent leurs produits vers le monde virtuel. Visualiser des informations rend celles-ci plus compréhensibles, intéressantes et marquantes pour les consommateurs. Un configurateur peut ainsi guider le client à travers une boutique ou une cabine d'essayage. Nature & Découvertes propose ainsi un "moteur à cadeaux", qui guide l'utilisateur via une sorte de QCM destiné à cerner ses besoins. Autre exemple: celui d'Ikea, qui permet d'essayer différentes combinaisons de meubles avec l'outil de simulation 3D.

Impossibilité d'essayer un produit avant d'acheter
Sur le Web, pas possible de toucher, d'essayer... En règle générale. Pour y remédier, certains sites innovent et améliorent ainsi l'expérience d'achat tout en limitant les retours. Zalando propose par exemple l'essai gratuit. L'e-consommateur ne paie que ce qu'il garde. D'autres, comme Armor Lux, recourent à des outils de mesure en ligne. L'utilisateur rentre quelques données, sexe, âge, poids, hauteur, et un algorithme calcule la bonne taille, selon la façon dont chaque marque coupe ses vêtements. Plus technologique, encore, la possibilité d'avoir accès à un avatar numérique, réalisé à partir de la morphologie du consommateur.
Fin du diaporama
Sur le même sujet :
Sur le même thème
Voir tous les articles Parcours client


















![[Retour sur CX Paris 2024] Comment Pluxee France fait la [...]](https://cdn.edi-static.fr/image/upload/c_lfill,h_148,w_220/e_unsharp_mask:100,q_auto/f_auto/v1/Img/BREVE/2024/8/461114/Retour-Paris-2024-Comment-Pluxee-France-fait-LE.jpg)
