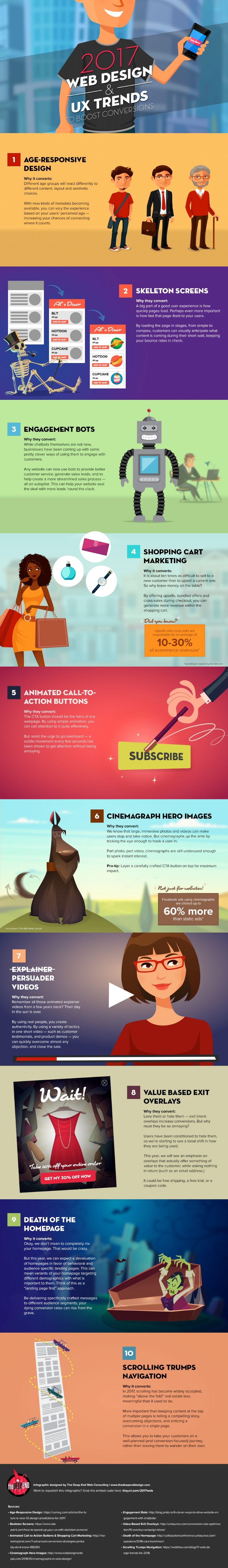
Infographie Site web: les 10 tendances design et UX de 2017
Skeleton screen, cinemagraphs et exit overlays : les tendances design et expérience utilisateur 2017, résumées dans cette infographie par l'agence The Deep End Web, méritent bien une petite traduction !

Source : http://www.mycustomer.com/selling/ecommerce/infographic-new-ux-trends-to-boost-conversion
1. Un site responsive selon l'âge de l'utilisateur
Un moyen efficace de doper le taux de conversion car les internautes, selon leur âge, ne réagissent pas aux mêmes contenus, à la même mise en page ou aux mêmes graphismes.
2. Le "skeleton screen"
Afin d'éviter que l'internaute ne s'en aille à cause d'un temps de chargement trop long, il est efficace de charger les pages progressivement, du plus simple (sans les images) au plus complexes. De cette façon, l'internaute anticipe ce qu'il va voir.
3. Engager grâce aux chatbots
Les bots conversationnels se répandent, tout comme les manières créatives de les utiliser. Au-delà de la relation client, un chatbot va engager le client ou le prospect et ainsi augmenter vos taux de conversion.
4. Croiser les offres
Les e-commerçants génèrent de 10 à 30% de leurs revenus en suggérant des produits similaires mais plus haut de gamme ou des produits complémentaires à ceux du panier de leurs clients.
5. Dynamiser ses boutons call-to-action
Proposer à un visiteur de s'inscrire à une newsletter, de s'abonner aux réseaux sociaux ou même de passer une commande, c'est bien. Attirer le regard sur les boutons qui permettent ces actions, c'est mieux. À condition de ne pas trop en faire.
6. Utiliser des cinemagraphs
Mi-photo, mi-video, avec un soupçon de gifs, le cinemagraph reste encore confidentiel mais attire assurément les regards : sur Facebook, les publicités utilisant ce procédé génèrent 60% plus de clics que les publicités statiques.
7. Mettre en avant de vrais utilisateurs dans ses vidéos
Des vidéos brèves qui mettent en scène de véritables utilisateurs de votre service, via des témoignages ou des tests produits, permettent de lever plus facilement les doutes et de conclure ainsi plus facilement une vente.
8. Pop-up : transformer la contrainte en valeur
Exit Overlays, Pop-ups ou encore interstitiels : les utilisateurs ont appris à détester ces formats qui obligent à fermer une fenêtre publicitaire pour accéder au contenu. D'où l'importance de leur proposer de la valeur, sous la forme d'une offre, d'un coupon de réduction ou d'un essai gratuit.
9. Vers des pages d'accueil personnalisées ?
On le sait, désormais l'internaute accède directement à ce qui l'intéresse. Alors pourquoi ne pas faire en sorte que la première page à laquelle il accède change en fonction de son profil, ou même que la homepage affiche les contenus les plus susceptibles de l'interpeller ?
10. Le scroll pour construire le parcours client
Scroller est devenu une habitude, voire une obligation sur mobile. Plutôt que de le laisser se perdre, c'est aussi une occasion d'orienter un visiteur, de dérouler un argumentaire pour faire sauter les doutes et amener in fine une conversion.


